互联网的社会,只要花点时间,处处可找寻到色彩搭配的方案及优秀案例。你以为想提升配色技能,单靠记住这些看过的案例即可吗?不,人的精力是有限的,看得多记得多容易混淆且还累。因此,想提升色彩搭配技能绝不能单靠记忆,要学会掌握要领才行,今天分享几点给大家。
少用正色

正色就是指颜色不经过混色、最鲜艳的原色。正色由于太过鲜艳常会造成观者眼睛不适,很快就想移开视线,也由于存在感太强往往会很难拿捏在画面中的平衡,总有种不安定的感觉,更糟的是正色常会让人产生俗气与廉价的感受,即便希望让画面鲜艳我们通常也会稍微将正色的明度跟彩度微调,让整体画面达到一个比较舒适的状态。
小面积鲜艳用色

在进行大面积铺色时,我们通常会用存在感低、不刺眼的色彩,想要强调的地方才使用较鲜艳的色彩,太大面积的鮮艳会影响观看舒适度。在全部都很黑白的配色下,有个小面积的亮点能达到“点缀”与“聚焦”的效果。
色彩的情绪

色彩是有情绪的,鲜艳的色彩能够让人产生兴奋的感受,适用于很多的创作。但如果你希望画面中较为平静,则需要降低彩度和颜色间的差异性,让画面中的色彩都相互有融合感,例如莫兰迪色就是因为彩度都偏低,而产生了画面的和诸和舒适。
宁用少色

在色彩界里没有越多越好的道理,通常越多越眼花,只在画面中使用了两色绝对远低于使用三色以上的风险,即便这样也不用太担心两色就会很单调。不少设计师都爱用黑白,但他们并不是因为不会配色,对于他们而言,控制画面丰富度的方法不只是加颜色这个选项。因此,在创作时,千万别认为颜色越多就越能拯救一件单调的作品。
重复性使用

在配色时不要让一个颜色只出现在一个元素上,可以重复使用在不同元素上让整体画面产生呼应感,若有搭配图片,则可以选用图片中有使用的色彩去作为底色或字体色,像是海报设计、时尚杂志等就常会运用到这样的配色技巧,将元素或服装颜色和底色或文字色作呼应。如此一来,会让作品画面比较有连贯性和细致度。
同色系的层次感搭配

只要改变一下色彩的明度或饱和度,从头到尾都是同色系也能感觉出変化感,而且因为都是出自同色系的微调,不太会产生很突兀的视觉效果,因此同色系的层次感搭配是很多设计师都喜欢用的搭配技巧之一。
色彩的意象
.jpg)
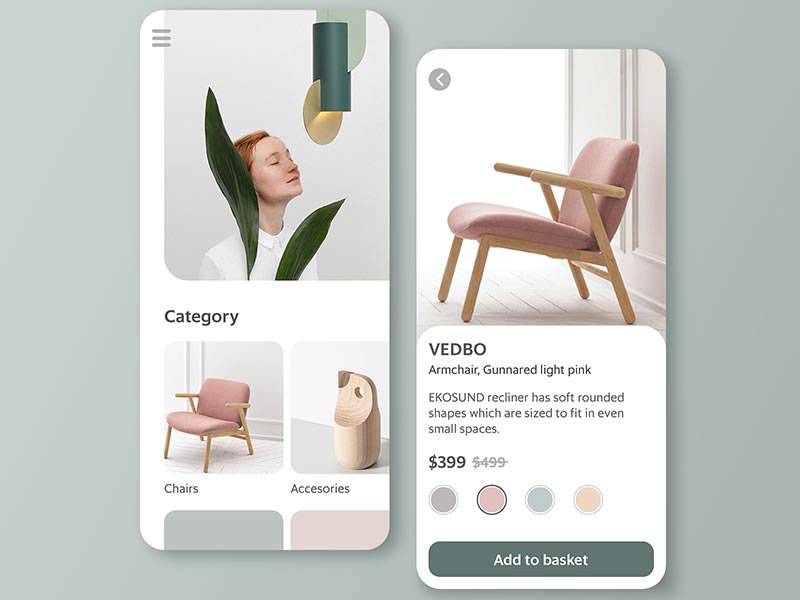
色彩意象,也就是色彩让人产生心理感觉和感情。在色彩意象上,每个人都会有类似的感受,但有时会因为文化与地域上的差异,导致某些颜色会有不同的含义,如白色是纯洁的颜色,大量的白色会让人感觉舒服、简洁。但在国内,在某些场合有些人会觉得白色有隐喻不好的感觉。因此,设计师在使用颜色做创作时,需要认识颜色的意象、产品的使用场景以及色彩可表现的心理作用是非常重要的。
可读性
.jpg)
可读性是一件优秀设计作品中暗藏的重要因素,你的颜色应该是清晰易读,尤其是在处理文字时,这意味着可以不使用颜色,至少不是在每一个细节中。中性色,如黑、白和灰可以帮助平衡你的设计画面感,想要增加文字的可读性,可以尝试调整色彩的对比度,或者大量使用中性色来充当背景。
色彩灵感源泉


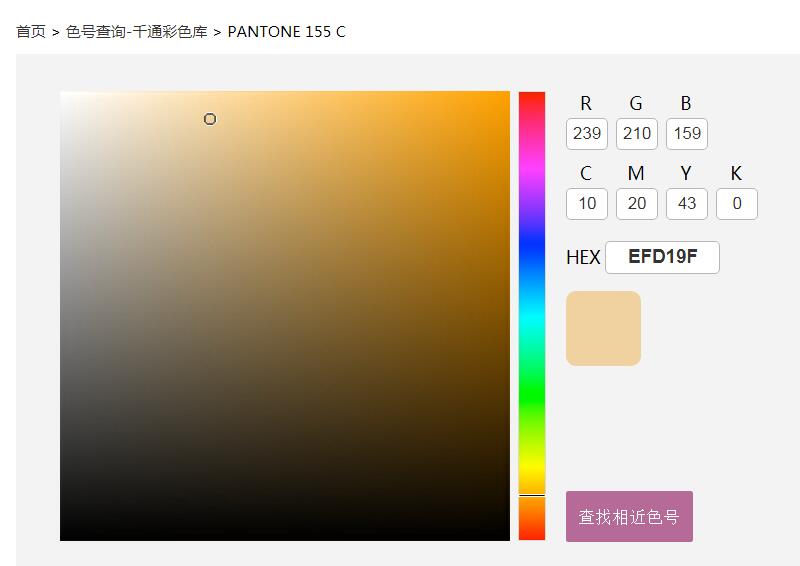
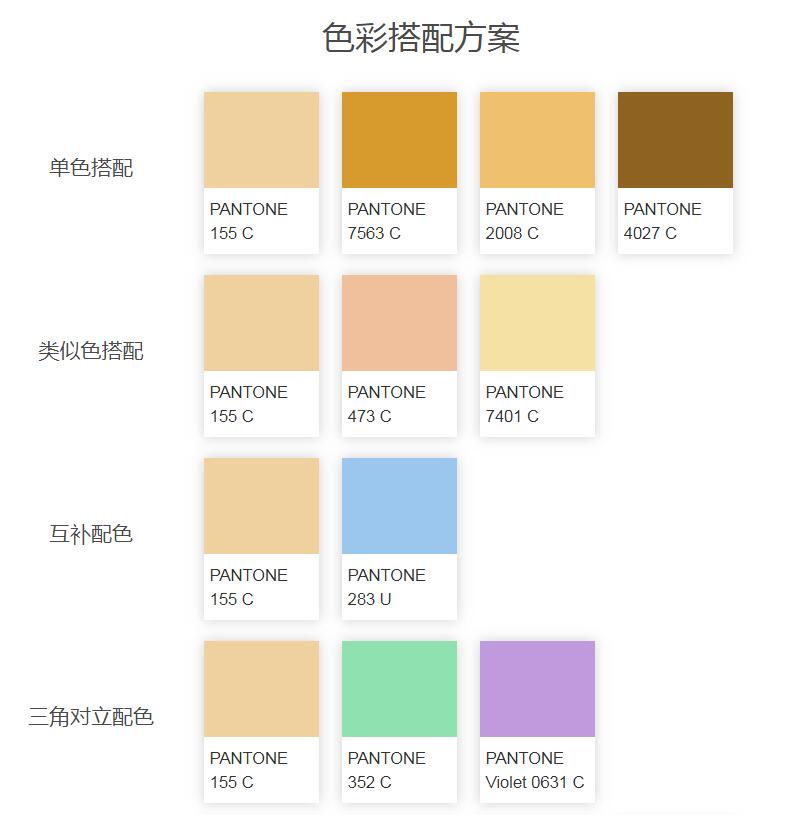
千通彩色库:设计师、调色师及工程师等都爱用的色彩系统,功能多样化,可在线查询色彩,查找对应色号的色彩搭配方案,多维度的色彩组合可以满足你的配色灵感。
| 下一条 上一条 | |